こんにちは、SanFrancisco Bay Areaでエンジニア業務をしている大澤です。 普段はRailsを使って電力会社様向けのサービスの開発、運用しています。
今年の夏のある日、FollowしているJoe Rogan *1 のInstagramから、こんな動画が流れてきた。 https://www.instagram.com/p/B0i9QevlN7V/
おもしろいなー、SVGで書けるんじゃないか?という発想から、やってみた。その時のことを今回書きます。 SVGは座席予約システムを作っていたときに、座席の表現に使ったことあったけど、今回は、アニメーション。
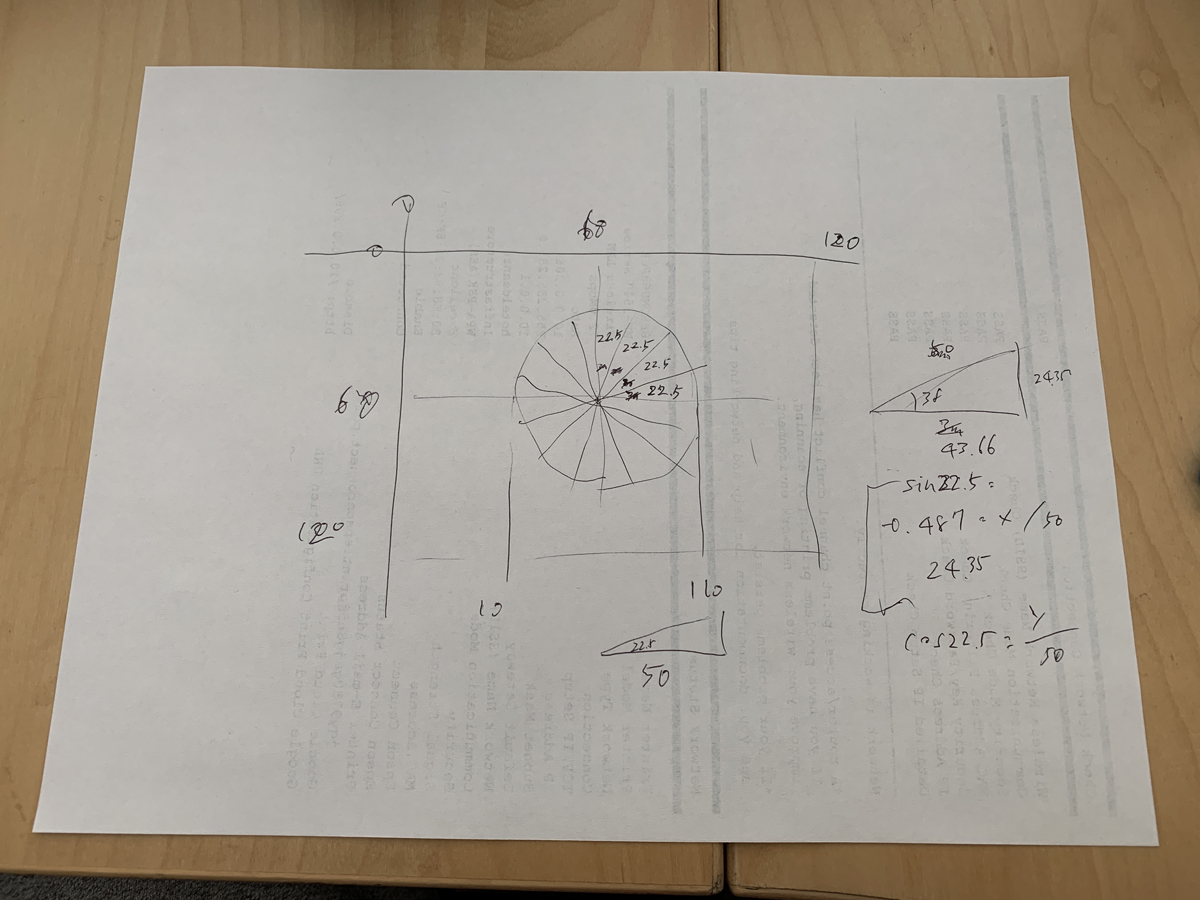
まずは座標、 ここは決めで半径50の円で10ずつ余白を取って全体は120 * 120に、 大きな円の中心を X: 60 Y: 60
次に線の始まりと終わりを指定すれば簡単にできるはずっと思い、どう計算するか考えたのだが、高校で習った三角関数、sin, cos, tan 完全に忘れていた、NHK高校講座のサイト NHK高校講座 | 数学�T | 第30回 第3章 三角比 三角比と座標
を見つけて、やっとの思いで計算。

コード SVG template in vue component
<circle r="3" cx="60" cy="60" style="stroke: transparent; fill: red;"> <animate attributeName="cx" :values="position1_cx" :dur="loop_sec" repeatCount="indefinite" :begin="1 * base_speed" /> <animate attributeName="cy" :values="position1_cy" :dur="loop_sec" repeatCount="indefinite" :begin="1 * base_speed" /> </circle>
こんな感じでポジションを計算 computed property in vue component
position1_cx: function () { var bigining = this.center_x - Math.cos(22.5 * Math.PI / 180.0) * 50 var middle = this.center_x + Math.cos(22.5 * Math.PI / 180.0) * 50 return Math.round(bigining).toString() + ';' + Math.round(middle).toString() + ';' + Math.round(bigining).toString() + ';' }, position1_cy: function(){ var bigining = this.center_y - Math.sin(22.5 * Math.PI / 180.0) * 50 var middle = this.center_y + Math.sin(22.5 * Math.PI / 180.0) * 50 return Math.round(bigining).toString() + ';' + Math.round(middle).toString() + ';' + Math.round(bigining).toString() + ';' },
これで作ったのが、こちら。
https://circle-169c3.firebaseapp.com/circle1
ちょっと違いますね。これはこれで良いけど、アニメーションのスピードがlinear
スピードを調整しなければと調査し、以下の属性を設定で変更できるとのこと。 calcMode: ‘spline’ keySplines : valueの数 - 1 必要、; 区切りで 4つの数字で表す keyTimes: valueの数必要、1を100%としてkeySplinesの動きにどのくらい時間をかけるか
calc_mode: 'spline', key_splines: '0.42 0.0 0.58 1.0 ; 0.42 0.0 0.58 1.0', key_times: '0 ; 0.5 ; 1'
https://circle-169c3.firebaseapp.com/circle2
それっぽくなった。 でもよくみたら、動きが逆だけど、
来年は2020年、東京オリンピックですよねー やっておきました。
https://circle-169c3.firebaseapp.com/circle3
今回いじった、ソースはこちら。 https://github.com/sumiki/circle
では
*1:Joe Roganはアメリカの徹子の部屋っぽい感じで、IT系ではElon Musk、Jack Dorseyが出てきたり、 James Hetfield, Kelly Slaterが出たりと、為になります。