ENECHANGEの Yuto Ono です。 最近はエンジニアリングマネージャーに任命され、引き続き手を動かして開発しながら、メンバーの育成などにも取り組むようになり、マネジメントの面白さと難しさを実感しています。
今回は、前から気になっていた Rails + Hotwire という技術スタックを触ってみたので、それについて書いていきたいと思います。私はフロントエンドが得意分野なのですが、Railsもそれなりに触っているので、Railsでのフロントエンド技術をキャッチアップするのに自分が適任だと思いました(私のフロントエンドの実績は、以前 what we use に寄稿させていただいた記事を見ていただくとわかりやすいかと思います)。
最近弊社では、 I/O Day という制度を試しに実施しており、エンジニアが1日確保して、通常業務の代わりに技術的なインプット・アウトプットができる制度となっております。今回は、ありがたくその制度を使わせていただきました。
キャッチアップするにあたり、こちらのZenn本を参考にさせていただきました。ありがとうございます。
技術的な解説はこの本に詳しく書いてあるのでそちらに譲るとして、この記事では、Hotwireを触ってみた感想と、使いどころの考察を書いていきたいと思います。
Hotwire を試してみた結果
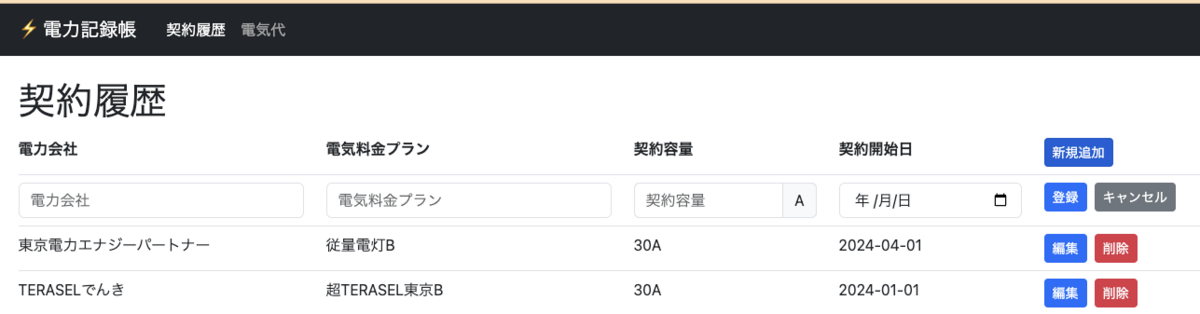
弊社で開発している電気の料金シミュレーションサービス「エネチェンジ」を意識し、電力会社の契約履歴や電気代の請求を管理するサービスをさくっと作ってみました。


今回のコードはこちらのリポジトリに上げています。
参考記事に書いてあるとおり、Hotwire は Turbo、Stimulus、Strada という3つの技術から構成されています。今回は主に Turbo を活用しています(というか、Turbo しか使えていません…)。Turbo を使うと、ページ遷移することなく画面の一部を更新できるようになり、SPA風の挙動を JavaScript を書かずに実現できます。実際の画面で説明すると、契約履歴管理画面で、画面遷移することなく、履歴を追加したり編集したりできるようになります。 JavaScript を書かずにこれを実現できるのは驚きですよね。


少しだけ Turbo の仕組み説明をすると、通常の一覧表示の行単位の要素と、入力させるフォームを2つとも turbo_frame_tag というヘルパーで囲みます。
<%= turbo_frame_tag contract_history do %> ... <% end %>
該当するコードは下記にあります。
すると、レンダリング時に <turbo-frame> というカスタム要素になります。
<turbo-frame id="contract_history_1" ... > ... </turbo-frame>
そして、このカスタム要素の idを目印に、要素の差し替えをしてくれるという仕組みになっています。
最初はこの仕組みがトリッキーに感じてしまい、慣れるのに時間がかかりましたが、慣れると、さくっとSPAっぽいUIを作れるので効率良いと感じました。
ついでに ViewComponent も触ってみた
他にも Rails のフロントエンド開発に役立つライブラリで気になっていたものがあるので、ついでに触ってみました。それは ViewComponent というもので、これを使うと、 Rails のビューから呼び出せるコンポーネントを作ることができます。まるで React のように、コンポーネント指向で開発することができる、ということですね。
時間の関係であまりしっかり触れていないのですが、こちらの金額表示の部分を試しに ViewComponent化してみました。

このように、Rubyのクラスと erb を書くことでコンポーネントを宣言できます。
class PriceComponent < ViewComponent::Base def initialize(price:) @price = price end end
<%= @price.to_i.to_formatted_s(:delimited) %>円
そして、呼び出す側のビューでこのように書くことで呼び出せます。
<%= render(PriceComponent.new(price: 5500)) %>
この程度だと正直 helper でも十分な気がしますが、活用できる場面は色々とありそうです。また、今回試せていませんが、Hotwire の構成要素である Stimulus とあわせて使うと、各コンポーネントごとの JavaScript のコードを書けそうだったので、結構色々な使い道がありそうな印象でした。
使いどころの考察
Rails + Hotwire だけでここまでフロントエンドを作り込めるのはすごいと思いました。Vue や React を導入しなくても、ある程度SPA風の挙動にできるので、 Hotwire で十分というケースは結構多いのではないかという印象を受けました。
向いているケース
- 小規模なチーム、特にRailsに慣れている人が多いチーム
- UIに強いこだわりがないプロジェクト
- 人員、時間などのリソースに限りのあるプロジェクト
弊社では、Rails経験のあるエンジニアが多く、プロジェクトによっては少数精鋭のチームで開発することもあると思うので、Hotwireを選定する可能性は十分にありそうだなと思いました。
向いていないケース
- フロントエンドエンジニアが確保でき、フロントエンドとバックエンドを分業して進めたい場合
- リッチなUIを実装したい場合
- 後にSPA化する可能性のあるプロダクト(後からSPA化するのはつらそうなので)
toC向けのプロダクトで、リッチなユーザー体験に重きを置くプロダクトだと、Hotwireでは厳しい場面も多いと思います。このような場合は、素直に React や Next.js を使ってSPAとして開発していくのが良さそうですね。
感想
最近の Rails は、最小限の労力である程度のフロントエンド開発もできるようになっていて、進化が凄まじいなと思いました。今後リリース予定の Rails8 も楽しみです。
また、新たな技術を実際に触ってみることで、今後技術選定をする際に実際に触ってみた経験を活かせるので、定期的に技術のキャッチアップをしていくのは大事だなと思いました。今後もプライベートの時間や I/O Day などの施策を活用して新しい技術をインプットしていこうと思います!