こんにちは。エンジニア採用担当の村上です! 先日、新しい技術の習得と活用を促進するために始まった社内イベント「I/O Day」のアウトプットの場としてオンラインLT大会が開催されましたのでレポートをお届けします。
I/O Dayの起案者岩本さんへ、起案の背景や想いをお伺いしたインタビューも下記からご覧ください!
開催背景・概要
ENECHANGEでは3ヶ月に一度の1日間、すぐに業務に役立てるのは難しいが、興味のある新しい技術などをインプットできる日を設ける「I/O Day」を開催しています。 I/O Dayの取得にはアウトプットの提出も求められます。 これまではブログの執筆等でアウトプットをしていましたが、今回は初めての試みとしてLT大会を開催しました。
今回は6名のエンジニアが登壇し、LTをしてくれました。 当日はエンジニアでないメンバーも含む常時40名以上が参加し、非常に盛り上がりました!
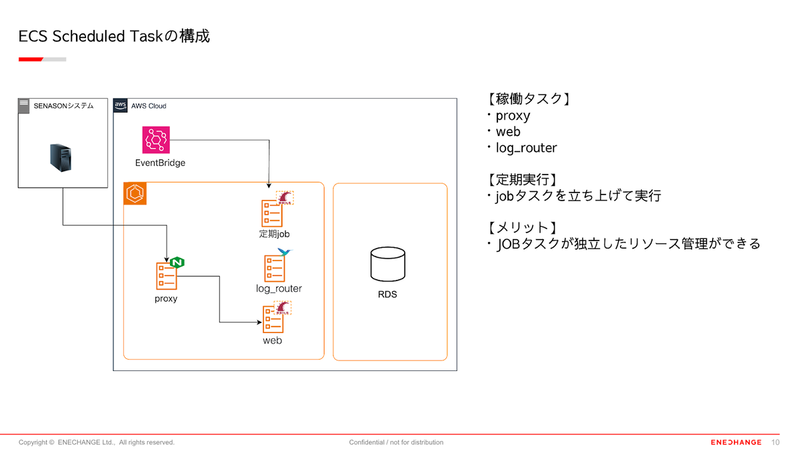
エネルギークラウド事業部:杉田さん「ECS Scheduled Taskについて調べてみた」
最初に登壇されたのは杉田さん。
携わっているプロジェクトにおいて、現状のインフラ構成では全タスクがリソースを共有しており、パフォーマンスに影響を与える可能性があることを発見し、これを解消できないかと思い、ECS Scheduled Taskについて調べたそうです。

他タスクの影響を受けず、定期バッチ処理に向いていることがわかり、実業務にも活用できそうとのこと。
質疑応答ではI/O Dayでの感想を質問されていましたが、今回しっかりインプットの時間を取ることが出来て非常に良かったと感じたそうです!
エネルギークラウド事業部:常盤さん「AWS Step Functions ゼロから入門」
2人目に登壇した常盤さんは最近ETLパイプラインやバッチ処理に関わることが多く、データ周りへの興味が出てきたため、実際の業務に活かせるかどうか、ユースケースを調査したそうです。
内容の詳細は記事としても公開されていますのでぜひご覧ください!
別の事業部でもAWS Step Functionsを検討したことがあったり、主催者の岩本さんも実際に使ったことがあるとのことで、LT後の議論も盛り上がりました。
岩本さんのAWS Step Functionsの活用事例は記事になっていますので下記もご覧ください。
EV充電サービス事業部:佐々木さん「AWS Security Hub で検出されたリスクに対応した結果」
佐々木さんは、I/O Dayではなく業務の中での取り組みですが、その結果をシェアしたいとのことでLTに参加してくださいました。
「AWS Security Hub」はAWS環境全体のセキュリティ状況を可視化・管理できるサービスです。
AWS Security Hubから、頻繁にアラートが飛んできていたため、今回はその中から重要度の高いリスクをピックアップして対応してくださったそうです。
セキュリティグループやコンピューティング、セキュリティ関連サービスの利用に関するリスクが検出されたため、対応ができるものは対応し、難しいものは抑制することで処理したとのこと。
これで頻繁なアラートが飛んでくることはなくなる、と思っていたのですが... この対応でセキュリティモニタリングを強化した結果、潜在的なリスクが顕在化し、これまでの何倍もの数のリスクが検出されるようになったそうです。
一見ネガティブに見えますが、進歩ですね。 見えているリスクに対応したことで潜在化していた奥深いリスクにも気づくことができてよかったと感じられています。
すぐに全てに対応することは難しいですが、継続的に取り組みながらセキュアで信頼できるサービスにしていきたい、ということで非常に頼もしく感じました!
CTO室:岩本さん「DockerのマルチプラットフォームイメージをGitHub Actionsでビルドして公開する際に、参考にしたドキュメントと便利だったツール」
岩本さんは今回、リクエストに対応するためマルチプラットフォームイメージ2種を公開したそうです。 有料のツールもありますが、今回は無料の範囲内でできる方法を採用したとのこと。
実際にLTで使用したスライドを公開いただいていますので具体的な内容はこちらからぜひご覧ください!
LT後にはこうした参考ドキュメントやツールなどの情報収集の仕方について質問がありました。 岩本さんは、サイボウズさんの生産性向上チームのZennをよく見ているそうです。
エネルギークラウド事業部:清水さん「AnimaでFigmaからReactコンポーネントを自動生成してみた」
Figma等のデザインツールからReact、Vue、HTML/CSSのコードを自動生成してくれる「Anima」というツールを利用しての学びや気づきをシェアしてくださいました。
AnimaではAIによるコード生成や動作のコード化、レスポンシブデザインの実現などが可能です。

Animaでのコード自動生成は3ステップで可能です。
- Figmaでデザインを作成
- PluginでAnimaを追加
- デザインを選択してコードを生成
実際の画面を写してデモをしてくださいましたが、とてもスムーズにコンポーネントが生成されて驚きました!
実際に使ってみて、想像以上に実用的なコードが出力でき、またオプションも豊富なのでニーズに柔軟に対応できそうとのこと。
一方で、最適なコードを出力させるには、コンポーネントベースの設計やレイヤー構造の整理など、Animaに適したデザインを作る必要があるため、そのスキルを身につけるにはコストがかかりそうと感じられています。
エネルギークラウド事業部:片田さん「Flutter Webの可能性を探ってみる」
今回は、今後作るかもしれないアプリでFlutter Webを使う可能性があるため、どのくらい現実的に使えるのか調べての知見を共有いただきました。
詳細は下記でアウトプットしてくださっていますのでぜひご覧ください!
実際のアプリを動かしてみた際のデモを見せてくださいましたが、弊社でやりたいことを十分に実現するのはなかなか難しそうとのこと。 しかし、活用できそうな部分もありそうで、もっと深掘りしたいと感じたそうです。
今回のアウトプットイベントでは、I/O Dayをきっかけに興味が広がり、また知見が深まったことが伝わり、とても素敵でした!
ENECHANGEには今回のI/O Dayのアウトプット以外にも、2週間に一度、LTなど技術共有を行う社内イベントの「TechTalk」や、Slackで技術の雑談や共有ができるチャンネルなど、エンジニア同士のコミュニケーションや技術情報の共有の場が多くあります。 弊社ではエンジニアも含め事業部制をとっていますが、こうした発表の後には質疑応答や議論がされることも多く、事業部を超えて切磋琢磨していける環境があると感じます。
ENECHANGEでは様々なポジションでエンジニアを募集していますので、エンジニア同士のコミュニケーションが活発な組織に興味のある方は下記もご覧ください!